[웹 개발 기초] 웹 개발 2일차(HTML 기본 태그, <h1>, <p>, CSS로 폰트 변경, 글자 중앙 정렬, 색상 바꾸
지난번에는 메모장을 이용하여 소스 코드를 작성한 후 웹 사이트를 만들어 보았습니다. 이제부터는 편한 작업과 오타를 없애기 위해 Visual Studio Code에서 코드를 작성하겠습니다. 실행 방법은 똑
dash758.tistory.com
지난 시간에는 제목을 나타내는 HTML 태그의 <h1>, 문단을 나타내는 <p> 태그, CSS 코드로 폰트 변경과 글자 중앙 정렬, 글자 색상 변경 하는 법을 알아보았습니다. 이번 시간에는 Visual Studio Code 편집기의 유용한 확장 프로그램, 다양한 색상 지정 방법, 앵커 태그 <a>와 href, 글로벌 CSS 스타일 지정, HTML 형태, 제목 짓기, 주석 처리에 대해서 알아보겠습니다.
색상 지정 방법
지난 시간에 했던 코드에 이어서 문단 부분에도 CSS 코드 하나 추가해주겠습니다.
<h1 style="font-family: sans-serif; text-align: center; color: red">Max Challanges started at 8.23 Thr</h1>
<p style="font-family: sans-serif; text-align: center; color: #534b4b">Learn about the basics of web devolopment - specifically dive into HTML & CSS</p>
두 번째 줄의 color: #534b4b라는 코드가 생겼습니다. 첫 번째 줄은 color: red라고 하였는데 이는 색상 지정 방식의 차이입니다. 색상을 나타내는 방식으로는 red, blue처럼 색을 직접 명시해줄 수도 있습니다. 그와 반대로 6자리의 16진수를 이용하여 색을 지정하는 방법도 있습니다.
이 둘의 차이로는 색을 이름으로 직접 명시해준다면 표현할 수 있는 전체 색상의 극히 일부밖에 쓰지 못한다는 점입니다. 그러나 6자리 16진수를 쓴다면 색상을 16의 6제곱 즉, 16,777,216가지나 사용할 수 있습니다. 이 방법은 HTML 색상표라고 검색하거나 혹은 구글에 color picker 이라고 검색하신다면

위와 같은 결과가 나올 것입니다. 여기에서 원하는 색상을 마음껏 고르셔도 됩니다.
유용한 Extension - Prettier
위에 코드가 막상 쓰고 보니까 코드가 너무 길어서 슬라이드를 해야 보입니다.
이를 위해서 태그와 내용을 줄바꿈해서 가독성을 높일 수 있습니다.
<h1 style="font-family: sans-serif; text-align: center; color: red">
Max Challanges started at 8.23 Thr
</h1>
<p style="font-family: sans-serif; text-align: center; color: #534b4b">
Learn about the basics of web devolopment - specifically dive into HTML & CSS
</p>
이렇게 하면 한층 가독성이 더 좋을 뿐더러 Visual Studio Code 편집기에서 자동적으로 들여쓰기를 해줍니다.
하지만 수백, 수천줄이나 되는 코드를 가독성을 위해 일일이 줄바꿈 하기란 어려운 일입니다. 줄바꿈의 편리성을 증가시키기 위한 Visual Studio Code의 확장 프로그램이 있습니다.

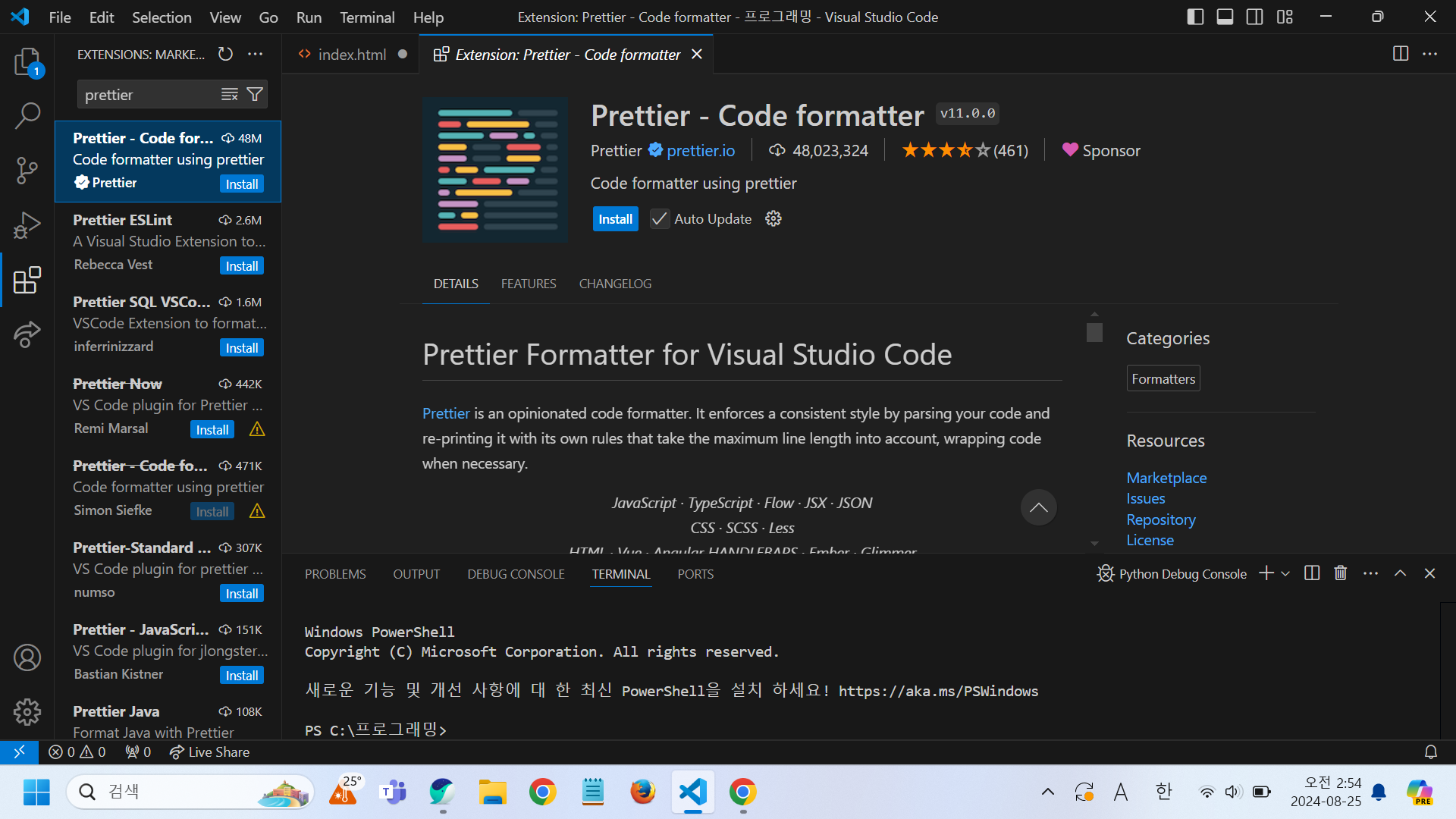
Extensions -> Prettier 라는 확장 프로그램을 설치하시면 됩니다.
먼저 Visual Studio Code 톱니바퀴 모양에 들어가서 Keyboard Shortcut(키보드 설정) -> format document(문서 서식? 잘 모르겠습니다 한글판을 안써서) -> 여기서 키 바인딩을 해줍니다. 아마 기본적으로 alt + shift + F일 것입니다.
그리고 위에 있는 Prettier 확장 프로그램을 깔아줍니다. 끝~~
만약 이렇게 해도 안된다면 톱니바퀴 모양에서 Settings(설정)에 들어간 다음 Default Formatter를 검색해줍니다. 그 후 prettier로 변경해주시면 됩니다.
만약 이렇게 해서 alt + shift + F를 눌렀는데 두 칸만 들여쓰기 되는 경우도 있을 것입니다. 그렇다면 Prettier 확장 프로그램을 깔았던 상점에 다시 가보셔서

Extension Setting을 눌러줍니다.

쭉 내리시다보면 Tab Width의 값이 2가 되있던 것을 4로 바꿔주시면 됩니다. 이러면 진짜 끝이에요. 저거 정말 아래에 있으니까 맨 밑에서부터 찾으시면 금방 찾으실 겁니다.
앵커 태그 <a>와 href
<p style="font-family: sans-serif; text-align: center; color: #2d332f">
I ll achieve this goal by diving into
<a href="https://developer.mozilla.org/ko/docs/Web/HTML/Element">
more learning resources.</a>
</p>
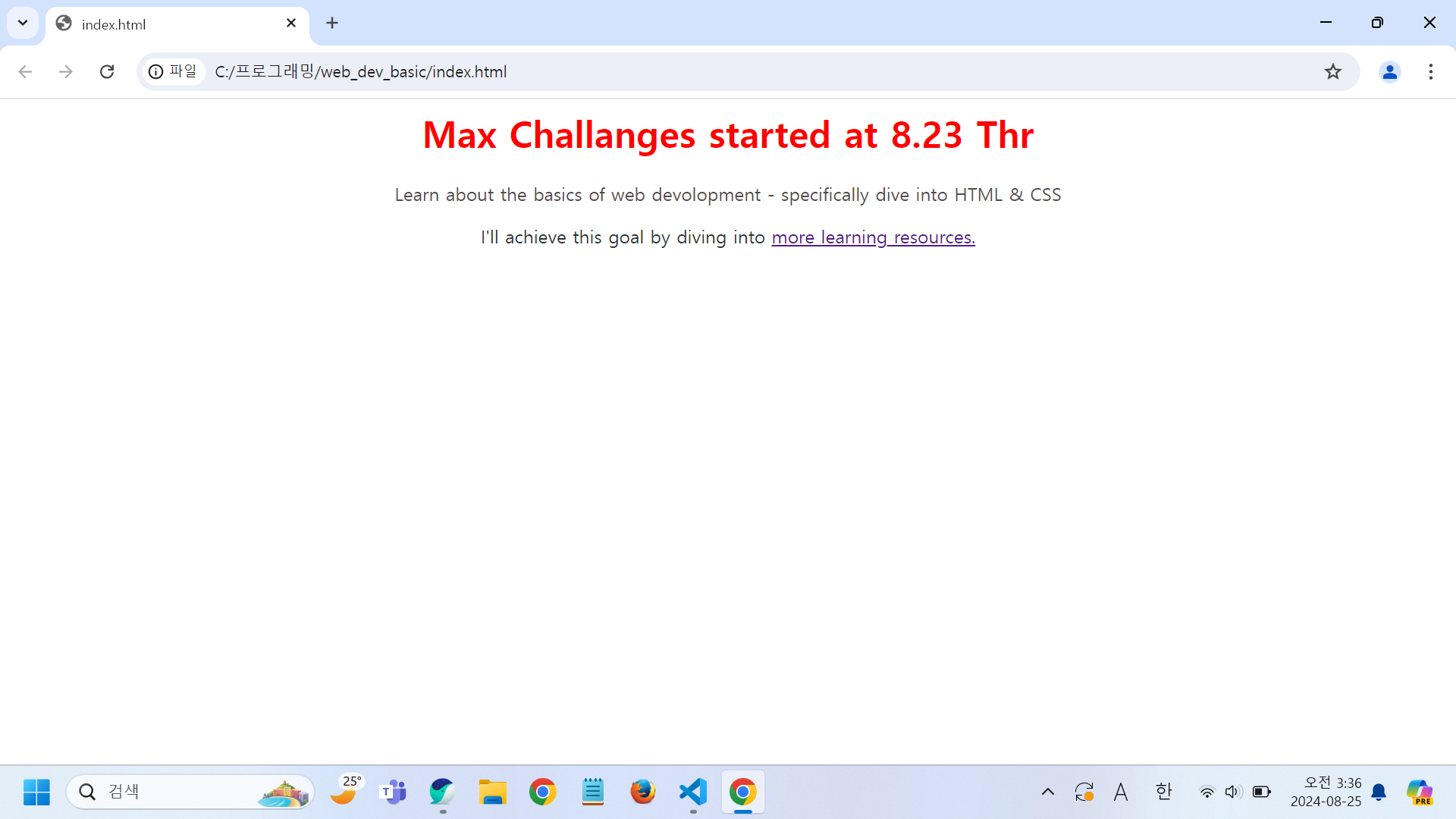
새로운 단락을 만들기 위해 위와 같은 코드 한줄을 더 추가해 주겠습니다. 저 코드는 <p>태그 안에 <a>태그가 중첩되어 있습니다. <a>는 앵커 태그라고 부르며, 특정 단락에 URL을 참조시키기 위해 쓰이는 태그입니다. 이 태그 안에 하이퍼링크 참조 속성인 href키워드를 통하여 원하는 URL을 위와 같이 붙여넣기 한 후 실행하면

이렇게 하이퍼링크를 참조시킨 글만 다른 색으로 변하면서 정상적으로 실행이 된 모습입니다. 저 글자 누르면 HTML 의 태그를 정리해놓은 사이트인 https://developer.mozilla.org/ko/docs/Web/HTML/Element로 이동합니다.
글로벌 CSS 스타일 지정
글로벌 CSS 스타일을 지정해보겠습니다. 전역으로 CSS 스타일을 지정하기 위해서는 선택자와 중괄호를 지정해야 합니다. 소스 코드의 가장 맨 윗줄에 다음과 같이 입력해줍니다.
<style>
p {
font-family: sans-serif;
text-align: center;
color: #534b4b;
}
</style>
여기서 선택자는 p입니다. 앞으로 <p> 태그를 사용하는 모든 단락에 다음과 같은 스타일을 적용하겠다는 선언입니다. 그 후 중괄호 안에 여러가지 스타일을 지정해줍니다. 구분을 위하여 각 지정한 스타일마다 줄 바꿈을 해주고, 세미콜론(;)으로 문장을 끝내주면 됩니다. 기존의 <p> 태그에 있던 스타일을 지운 전체 코드입니다.
<style>
p {
font-family: sans-serif;
text-align: center;
color: #534b4b;
}
</style>
<h1 style="font-family: sans-serif; text-align: center; color: red">
Max Challanges started at 8.23 Thr
</h1>
<p>
Learn about the basics of web devolopment - specifically dive into HTML &
CSS
</p>
<p>
I'll achieve this goal by diving into
<a href="https://developer.mozilla.org/ko/docs/Web/HTML/Element">
more learning resources.</a>
</p>이렇게 해도 실행하실 때에는 기존의 웹 페이지와 같은 모습일 것 입니다. 이를 응용하여 <h1>태그의 스타일도 전역으로 지정해봅시다. 이 방식을 사용한다면 불필요한 코드의 제거로 인한 가독성이 더욱 좋아지는 효과가 있습니다. 또한 매번 단락을 지정할 때마다 번거롭게 복사 붙여넣기를 할 필요가 없어집니다.
HTML의 기본 형태 - 메타데이터와 시각적 데이터=
앞서 설정한 전역 CSS 스타일 지정은 일명 메타데이터 라고도 합니다. 사용자에게 보이지 않는 정보입니다. 또한 h1 태그, p 태그 안에 있는 내용처럼 사용자에게 보이는 정보 또한 있습니다. 이렇듯 웹 페이지 내에는 사용자에게 보이지 않는 내용과 보이는 내용이 있습니다.
먼저 페이지 컨텐츠에는 <h1>Hello World!</h1>이라는 사용자에게 보이는 정보가 담겨 있습니다. 이들이 머무는 곳을 <body>태그로 감쌉니다. 그리고 사용자에게 보이지 않는 부분인 메타데이터에는 <head>태그로 감쌉니다. 이 구역에는 스타일이나 <title>태그와 같은, 사용자에게 보이진 않지만 검색할 때 제목으로 보이는 내용을 담고 있습니다.

네이버에 이렇게 다음이라고 검색했더니 다음의 제목으로 Daum이라고 노출된 것을 알 수 있습니다. 다음 웹 사이트에 들어가서 개발자 도구 F12를 눌러보고, <head>의 내용을 확인해 보면

다음과 같이 <title>Daum</title>이라고 되어 있는것을 알 수 있습니다. 개발자 도구에 관한 내용은 추후에 게시하겠습니다.
그리고 <head> 태그와 <body>태그를 <html>태그로 감쌉니다. 또한 가장 맨 윗줄에는 반드시
<! DOCTYPE html>이라는 사용중인 HTML의 버전을 알려주는 태그가 들어가 있습니다. 여기까지가 HTML의 형태입니다. HTML의 현재 버전은 2014년에 출시된 HTML5 입니다.
이제까지 알아본 내용을 토대로 지금까지 짰던 소스코드의 형태를 조금 바꿔주겠습니다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-family: sans-serif;
text-align: center;
color: red
}
p {
font-family: sans-serif;
text-align: center;
color: #534b4b;
}
</style>
</head>
<body>
<h1>
Max Challanges started at 8.23 Thr
</h1>
<p>
Learn about the basics of web devolopment - specifically dive into HTML &
CSS
</p>
<p>
I ll achieve this goal by diving into
<a href="https://developer.mozilla.org/ko/docs/Web/HTML/Element">
more learning resources.</a>
</p>
</body>
</html>조금 많이 복잡해보이긴 하지만 실제로도 복잡하네요
앞서 알아본 <title> 태그를 이용하여 우리가 만들고 있는 웹 페이지의 제목을 붙여봅시다. 저는 Challange Helper 라는 제목으로 하겠습니다.
<title>Challnge Helper</title>
이 코드를 <head> 태그 안에 넣어서 실행해주시면 웹 페이지의 이름이 바뀌었음을 알 수 있습니다.
HTML과 CSS에서 주석 처리하는 방법은 다음과 같습니다.
HTML <!-- 내 용 -->
CSS /* 내 용 */